
New mobile banking app
Client Virgin Money | Company Deloitte Digital | Lead UX Designer Emma Mirabelle
This was Deloitte Digital Australia’s first mobile bank implementation and a strategic initiative for Virgin Money and BOQ’s future. The project spanned from strategy to delivery and involved working with 200+ Deloitte staff across many geographies, as well as the Bank of Queensland staff and many third parties to set up an iOS and Android mobile application that integrated features from Virgin Money’s existing credit card app into a new mobile banking app that would compete with Neo and Challenger banks in the fintech space.
Project purpose
The project aimed to reimagine the future of banking by delivering a purpose-driven, differentiated mobile app for VMA’s target audience.
The customer perception problem
VMA wanted to create an innovative digital customer solution that enabled them to not only maintain market parity in terms of digital banking features, but also differentiate by shifting customer perceptions about what it means to engage with a bank. They wanted to challenge the thinking that:
- Banks don’t always have customers best interest at heart
- Banks are profit driven, not purpose driven
- Banks offer rewards based on a narrow view of customer behaviour
Proposition Design
We conducted extensive research to create a proof of concept (PoC). This PoC was supported by many data points including the design target's wants and needs, design principles we agreed upon, industry best practices, market demand and trends, Virgin Money's own strategic objectives as well as what could feasibly be built through collaboration with third party vendors as well as Deloitte developers from Australia and Poland. We were able to leverage the skill of the Polish Deloitte office who had previously implemented mobile banks via core banking software. Numerous iterations and prioritisation sessions enabled us to distill down the mobile banks core features for MVP implementation. This also enabled us to define the scope and feature roadmap moving forward.
Delivery
During Delivery we worked in Agile teams to design feature sets each three week sprint. I led the design team for the core bank, which involved managing the Content Designer and Junior UX designers as well as working closely with the Visual Designer, BAs and Dev team. We delivered high fidelity screens and user flows whilst working closely with the BA to produce functional specifications. Each sprint involved regular client co-design and review sessions to ensure we were aligned on the solution that would both delight the user and be technically feasible. We mapped out process flows for how the solution would integrate with the different platforms and software, the key user jouneys and edge case scenarios. This gave us an understanding of how small or large the feature would be and enabled us to have early conversations with the client to consider where to focus our efforts.
Designing savings goals in Delivery
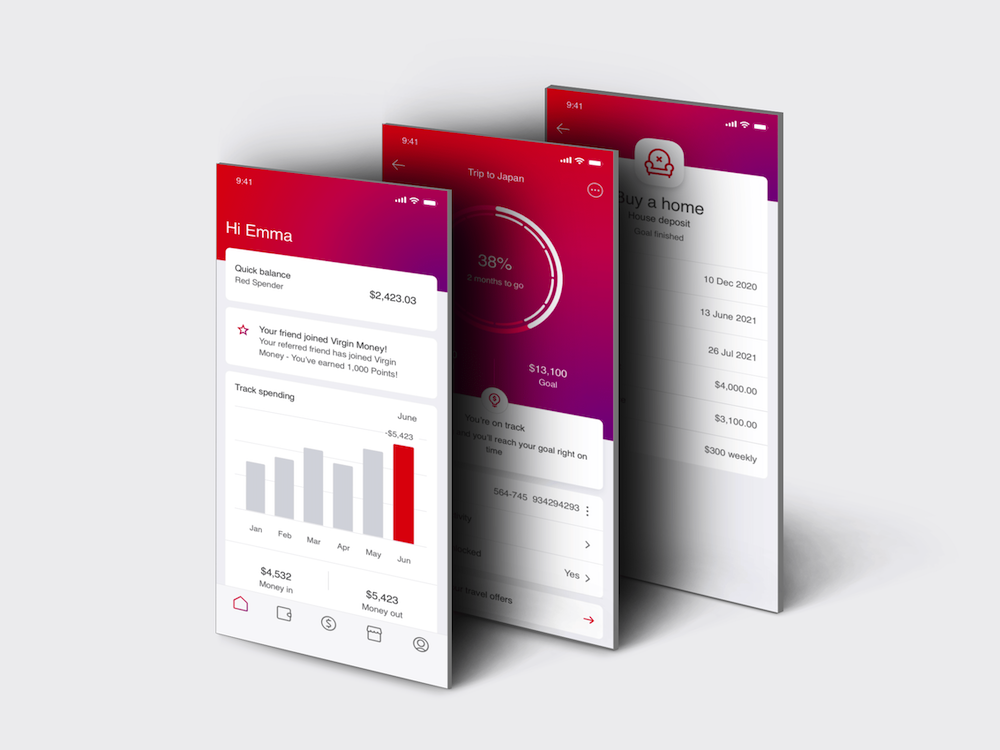
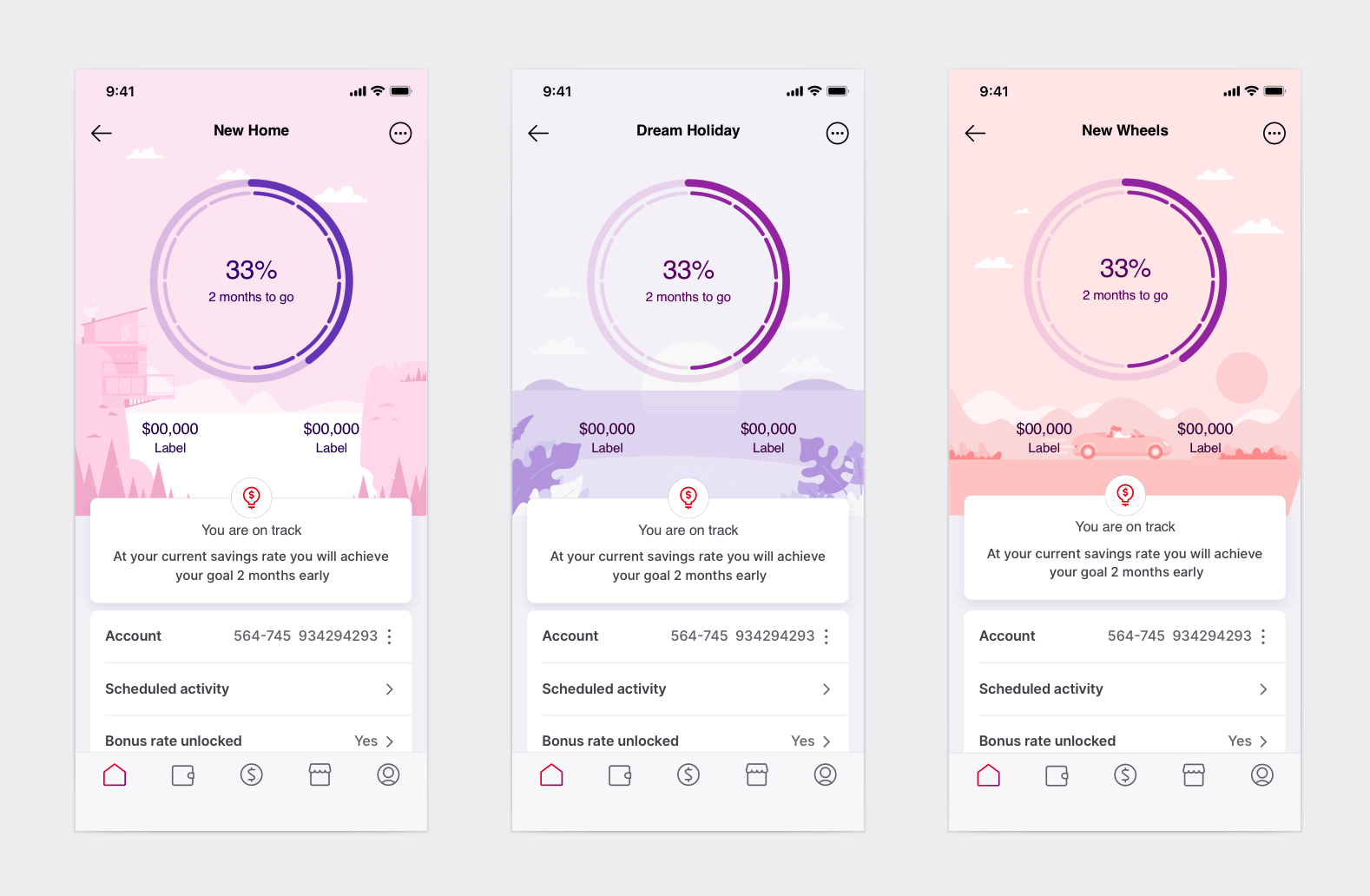
As part of the design and delivery process, we conducted multiple user interviews and usability testing sessions with our design target to understand how these people currently manage their finances e.g. how they save and budget, track their spending or work towards financial goals. We uncovered interesting preferences and behavioural insights, for instance we found that users were split between wanting to see a more traditional banking home screen that they were familiar with and a less 'banky' home screen that better enabled them to get a quick visual snapshot of their financial health. We also found that users save more when they can 'set and forget' which led to key design decisions when we designed the savings account as per below designs.
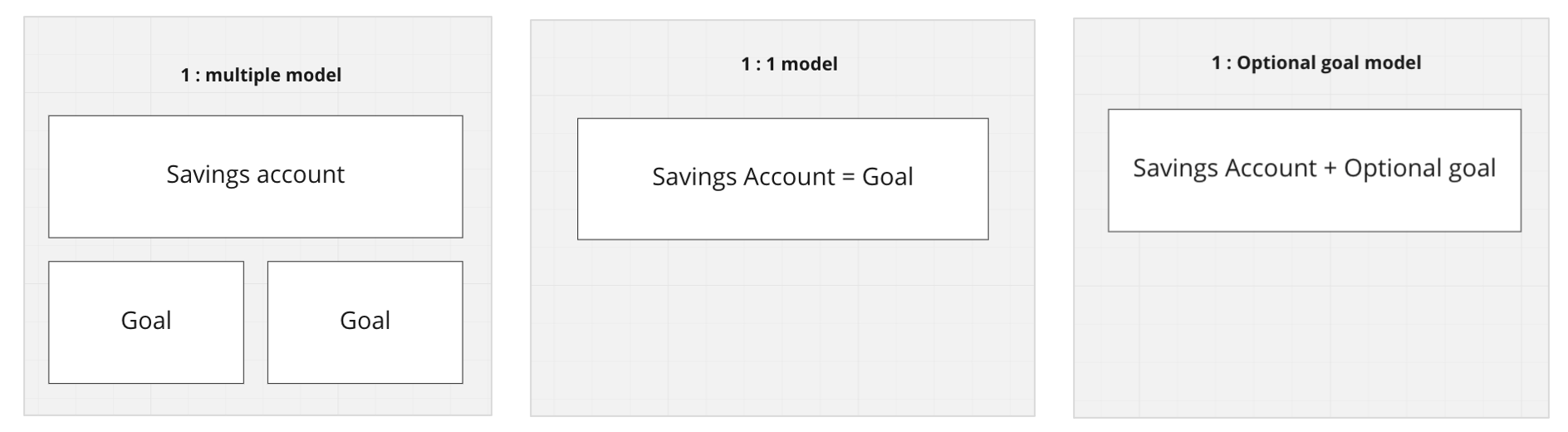
I worked extensively on savings goals so that we could implement the right conceptual model that would best represents the relationship between a savings accounts and a savings goal for our use case.
- Option A (1 : multiple model) - Not selected because: A) There could be no updates to Internet Banking (IB) so there would be inconsistencies between what a user saw in the app and in IB. B) The 2 savings products would earn different interest therefore adding additional complexity for the user to remember interest rates per goal
- Option B (1 : 1 model) - Not selected because: Participants we tested with did not like the idea of deleting an account when they finished saving for a goal as this would mean they would have to set up new PayIDs and remember new account details
- Option C (1: Optional 1 goal model) - Selected because: A) Some people just wanted a savings account without the bells and whistles. B) Users would not lose their account details and PayID because accounts can be 'recycled’. C) Limited inconsistencies between IB and app

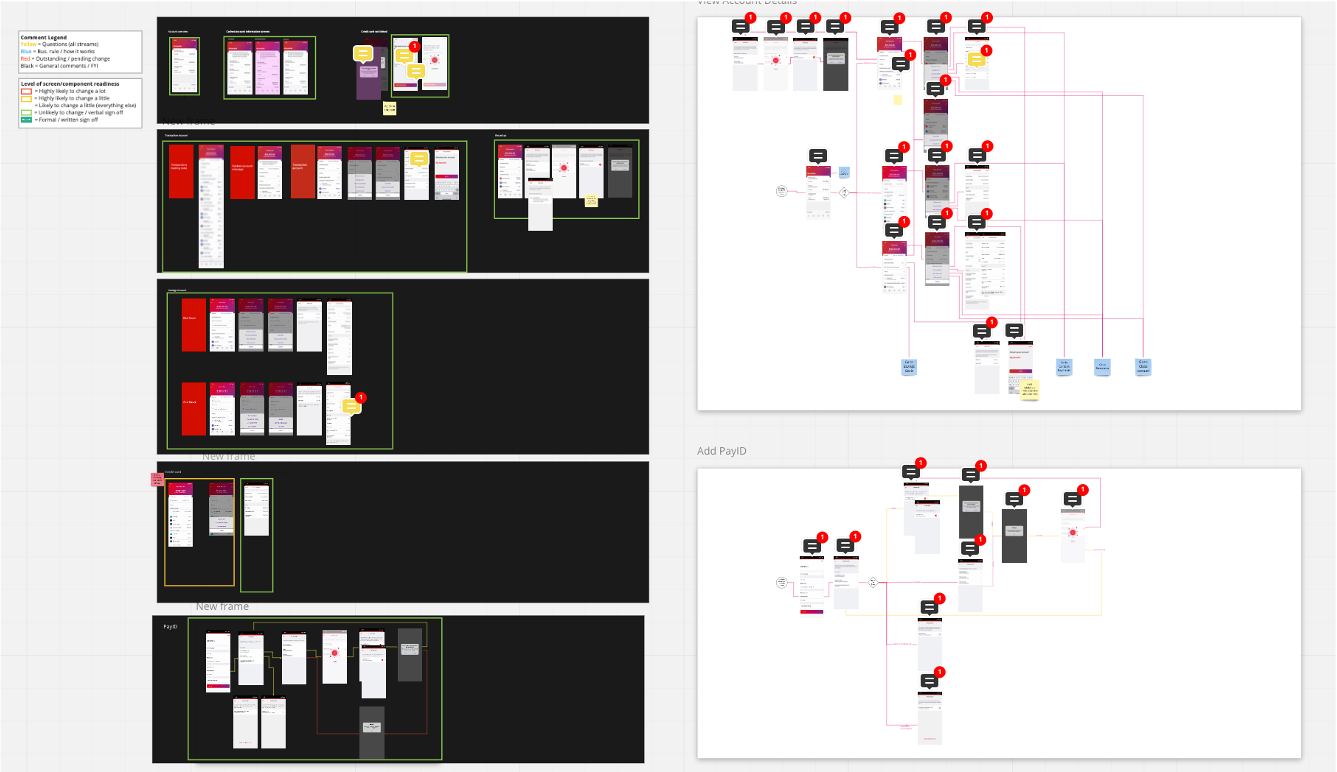
Virtual working
Towards the end of this project, it became increasingly virtual due to Covid-19. We increasingly used Miro and found it was a great collaboration tool to showcase our designs and collaborate with the client. A snippet of the user flows in Miro can be viewed below.